VB.net/VB2017/VB2019
プログラムの画面をデザインする
まずはプログラムの画面から作っていきましょう。
プロジェクトを新規作成する
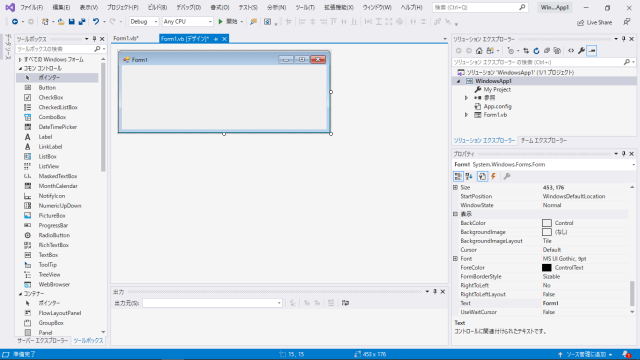
VisualStudio2019を開いて、プロジェクトを新規作成します。

プロジェクトの新規作成の方法が分からない場合は、こちらをご覧ください。
ラベル(Label)を追加してみる
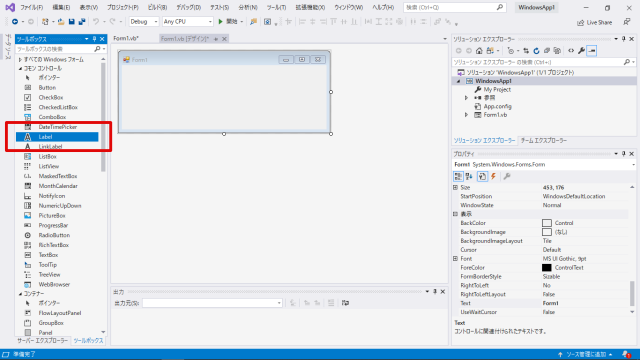
左にあるツールボックスの中から[ Label ]と書かれているものをクリックします。

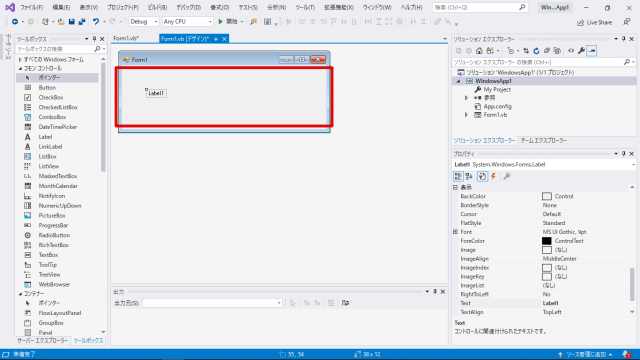
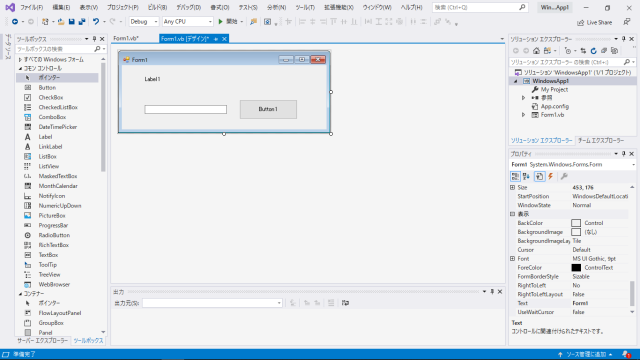
その状態でフォーム(画面)の中の適当な所をクリックすると、ラベル(Label)が貼り付けられます。

他のコントロールも追加する
ラベルと同じようにテキストボックス(TextBox)とボタン(Button)も追加してみましょう。
追加できたら、それぞれのコントロールの置いた場所を自分の気に入るように調整してみてください。

その画面に貼り付ける部品(ラベル・テキストボックス・ボタン等)をコントロールと呼びます。
ラベルの文字を変えてみる
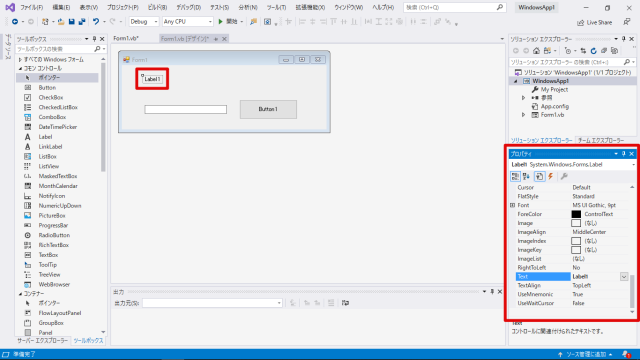
フォームの中からラベルを選択(クリック)すると、プロパティボックスの内容に選択したラベルの内容が表示されるようになります。

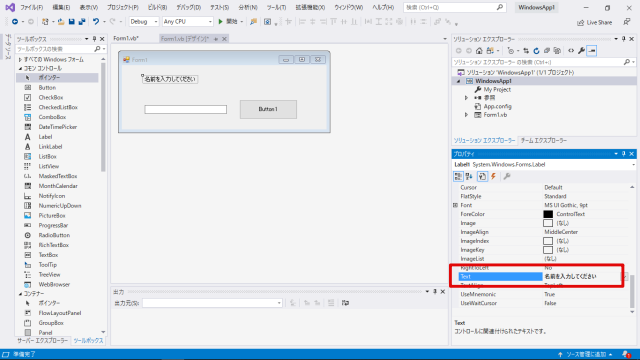
プロパティボックスの中から[ Text ]という項目を探して、値に「名前を入力してください」と入れます。
するとラベルに表示されていた文字が入力した内容に変更されます。

テキストボックスの名前を変えてみる
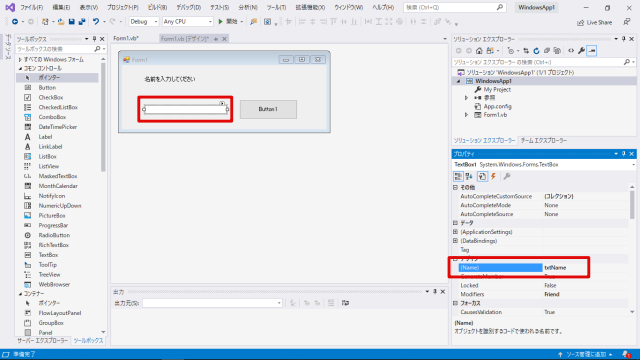
次にテキストボックスを選択してみてください。すると、プロパティボックスは選択したテキストボックスの内容のものが表示されます。
再び、その中から[ Name ]という項目を探して、値に「txtName」と入れます。

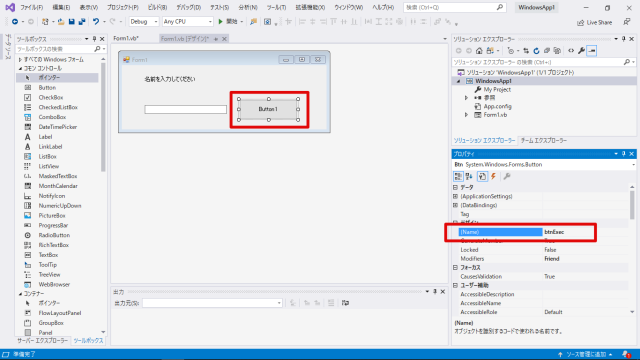
ボタンのプロパティも変更してみる
ラベルやテキストボックスと同じように、フォーム上でボタンを選択してください。
プロパティボックスの値を次のように変更してみてください。
[ Name ]:btnExec

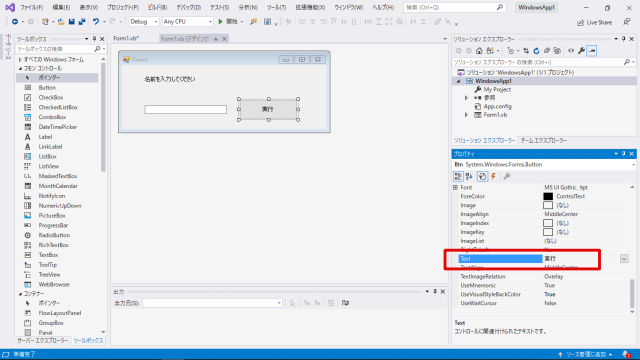
[ Text ]:実行

これで今回の画面のデザインは完了しました。
一度、ここでしっかりと保存しておきましょう。
まとめ
今回は画面のデザインを行なっていきました。
フォーム画面にコントロールをシールのようにペタペタと貼り付けて、位置やプロパティを調整してあげると画面は簡単に出来あがります。
そして、次はいよいよプログラミングと呼ばれるコーディングに入っていきます。