[ワードプレス]
シンプルなテーブルを簡単に追加したい
ワードプレスで記事を書いていると何かと必要になるテーブルですが、プラグイン「TablePress」を使うと簡単に以下のようなテーブルを追加するとことが出来ます。
| 名前 | 場所 | 高さ |
|---|---|---|
| エベレスト | ネパール国境 | 8848m |
| K2 | パキスタン国境 | 8611m |
| カンチェンジュンガ | ネパール・インド国境 | 8586m |
| ローツェ | ネパール・チベット中間 | 8516m |
| マカルー | ネパール・中国国境 | 8485m |
プラグイン「TablePress」でテーブルを追加する手順
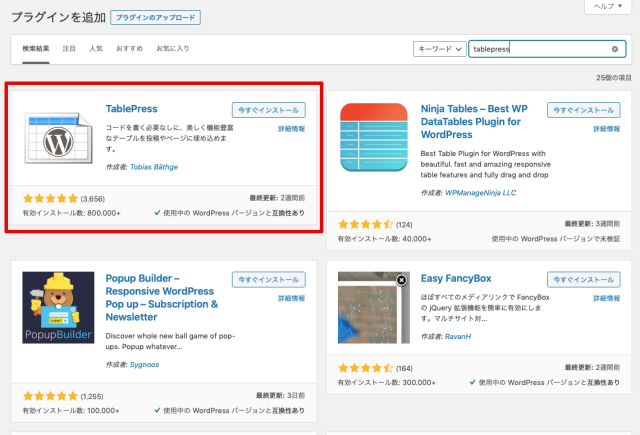
1.ワードプレスの[プラグイン]-[新規追加]から「TablePress」を検索して、インストール

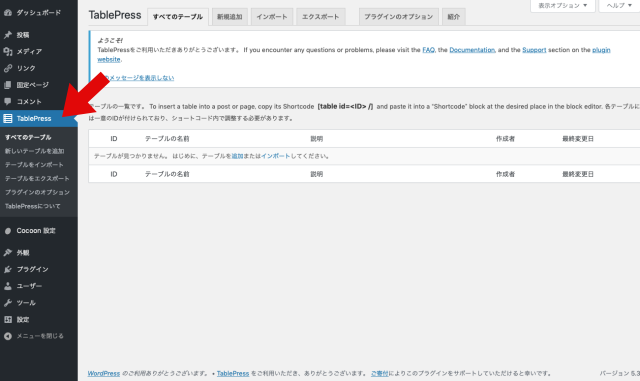
インストールした後に「有効化」すると左側メニューにTablePressの項目が追加されています。

2.TablePressに「新規追加」で新しくテーブルを作る
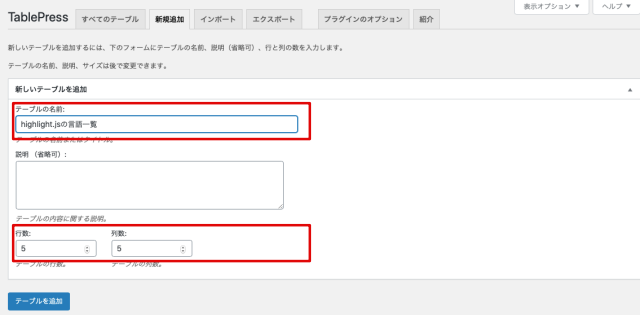
タブの「新規追加」を選択すると「新しいテーブルを追加」の画面が開きます。
そこで「テーブルの名前」を指定し、新しく作るテーブルの「行数」と「列数」を設定します。

各項目が入力できれば「テーブルを追加」ボタンをクリックします。
「説明」の項目は必要なければ未記入でOK。
3.テーブルのデータを入力する
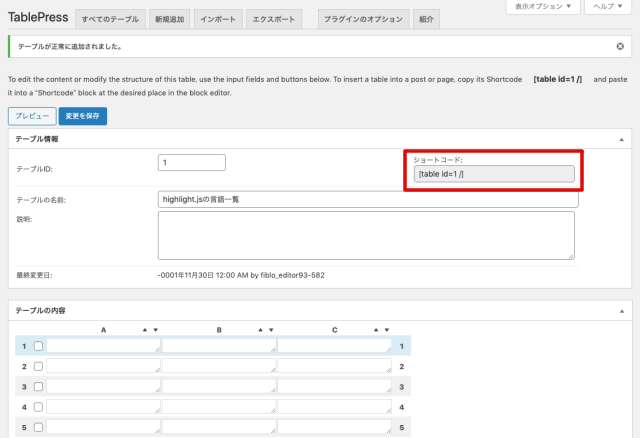
「テーブルの内容」にテーブル中に表示するデータを入力していきます。
右上にある「ショートコード」というのはテーブルが完成した後に記事に貼り付けるコードなので、ここでコピーしておいても良いと思います。

データの入力中に行を追加したい時や、セルの結合など微調整したい事は「テーブルの操作」の中で行います。

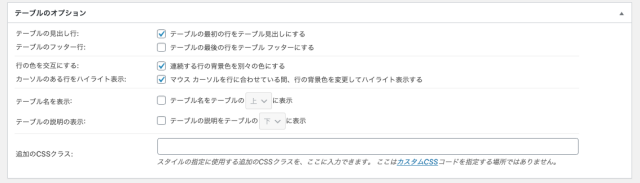
4.詳細なテーブルの設定を行う
「テーブルのオプション」の必要な箇所にチェックを入れ、または必要ない箇所からはチェックを外していきます。

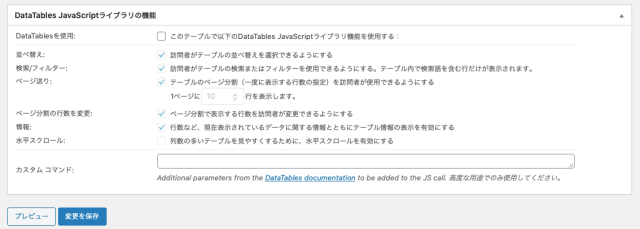
「DataTables JavaScriptライブラリの機能」は閲覧しに来たユーザーにテーブルの検索や並べ替えが出来る機能を追加してあげる場合に設定しますが、通常は一番上の「DataTablesを使用」のチェックを外しておいても良いと思います。

すべてがOKであれば「変更を保存」ボタンをクリックします。
後でも変更できるので、慎重になりすぎなくて大丈夫です。
5.ショートコードを記事に貼り付ける
記事エディターで先ほどの「ショートコード」を貼り付けると完成です。
さいごに
日記系のブログ記事を書いている方以外はテーブルの表現は必要になるかと思いますので、ワードプレスをインストールして最初の頃にプラグインを導入しておくと便利です。











